آموزش مقدماتی Globalization و Localization در Asp.net MVC

ما دراین مقاله سعی می کنیم تا Globalization و Localization در Asp.net MVC را یاد بگیریم و اجرا کنیم.
مدتی پیش یک فیلم تجاری دیدم که می گفت :”حتی کوچکترین کسب و کارها می توانند چند ملیتی باشند.”
این جمله بطور خاص در کسب وکار نرم افزار صحیح می باشد بطوریکه انسان ها از اتاق فروشگاه خودشان ،خدمات را برای کاربران در جای دیگر کره زمین فراهم می کنند.
اگر ما بخواهیم که سایت طراحی شده توسط ما،نیازهای کاربران را در سراسر کره زمین برآورده کند،شاید این یک ایده ی خوبی باشد که Globalization و Localization را در برنامه هایمان یاد بگیریم و اجرا کنیم.
در این مقاله ،ما سعی خواهیم کرد تا ببینیم چه چیزی را برای اجرای Globalization و Localization در Asp.net MVC نیاز داریم.
قبل از شروع مختصری راجع به این دو کلمه توضیح می دهیم.
Globalization ،پروسه ی طراحی یک برنامه در راهی است که آن برنامه بتواند قابل استفاده برای کاربران در سراسر کره زمین(فرهنگ های مختلف)
باشد.
در طرف دیگر،Localization پروسه ای سفارشی سازی شده است که آن برنامه برای فرهنگ و محل جاری می باشد.
استفاده در کد
اجازه دهید ما سعی کنیم تا ببینیم چگونه Globalization و Localization در Asp.net MVC با انجام یک مثال کوچک ،اجرا می شود.
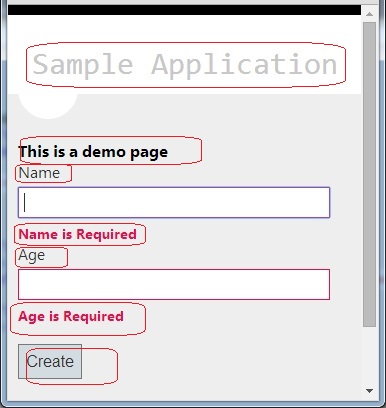
این برنامه شامل تعداد کمی متغیر string ثابت است،همچنین تعدادی TextBox،Button و validation error.

اجازه دهید ما برنامه رو بدون پشتیبانی هیچ یک از Localization و globalization اجرا کنیم.سپس می بینیم که چگونه localization وglobalization را اجرا کنیم. هم اکنون شروع به ساختن یک دمو مدل می کنیم.
|
1
2
3
4
5
|
public class Demo{ public string Name { get; set; } public int Age { get; set; }} |
حال تعدادی صفت های DataAnnotation ،به طور خاص DisplayName و ErrorMessage اضافه می کنیم.
|
1
2
3
4
5
6
7
8
9
10
|
public class Demo{ [DisplayName("Name")] [Required(ErrorMessage="Name is Required")] public string Name { get; set; } [DisplayName("Age")] [Required(ErrorMessage = "Age is Required")] public int Age { get; set; }} |
سپس یک کنترولر ساده می سازیم که در آن یک متد Create ساده برای ذخیره داده های مدل خواهیم داشت.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
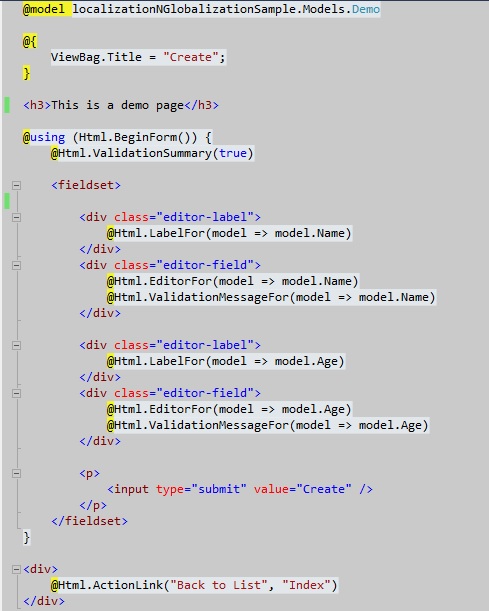
public class HomeController : Controller{ private static List<Demo> list = new List<Demo>(); public ActionResult Index() { return View(list); } [HttpGet] public ActionResult Create() { return View(); } [HttpPost] public ActionResult Create(Demo model) { if (ModelState.IsValid) { list.Add(model); return RedirectToAction("Index"); } return View(); }}و در آخر View Page برای آن: |

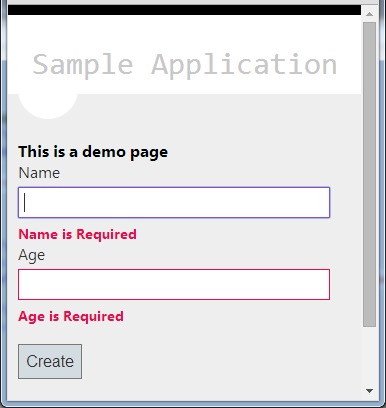
هم اکنون اگر ما برنامه را اجرا کنیم ،خواهیم دید که View ،دمو مدل را در یک memory collection اضافه می کند.
حالا اجازه بدهید تا ببینیم چه چیزی برای اجرای globalization و localization نیاز داریم.
اجازه دهید تا شروع به شناسایی همه چیزهایی کنیم که با فرهنگ کاربر تغییر می کند.

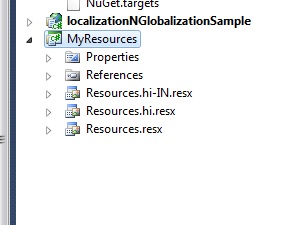
حال ما یک کلاس لایبرری ساده که شامل ری سورس فایل ها است را می سازیم.

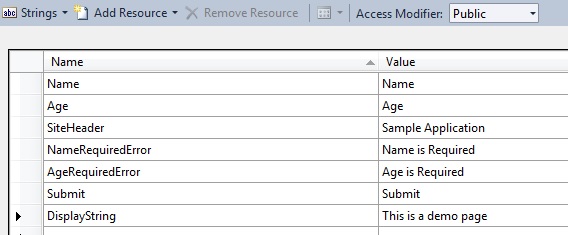
حال همه ی hard coded string ها را داخل ریسورس فایل ها در کلاس لایبرری قرار می دهیم.

اگر ما بخواهیم این ریسور س ها را برای چند زبان داشته باشیم ،ما باید ریسورس های جداگانه مربوط به هر ورژن داشته باشیم
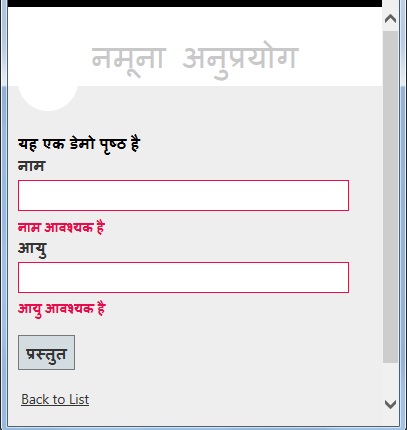
برای داشتن ریسورس ها در hindi-Indian ،ما نیاز به ریسورس فایل Resource.hi-in.resx داریم.
"hi" ،زبان را و "in"،محل را مشخص می کند.

حال ما چه تغییراتی را باید در برنامه مان انجام دهیم تا از این ریسورس فایل ها به جای آن مقدارهای هارد کدی استفاده کند.برای این کار ما یک رفرنس به کلاس لایبرری اضافه می کنیم و از ریسورس فایل ها برای string ها استفاده می کنیم.
|
1
2
3
4
5
6
7
8
9
10
|
public class Demo{ [DisplayName(MyResources.Resources.Name)] [Required(ErrorMessage=MyResources.Resources.NameRequiredError)] public string Name { get; set; } [DisplayName(MyResources.Resources.Age)] [Required(ErrorMessage = MyResources.Resources.AgeRequiredError)] public int Age { get; set; }} |
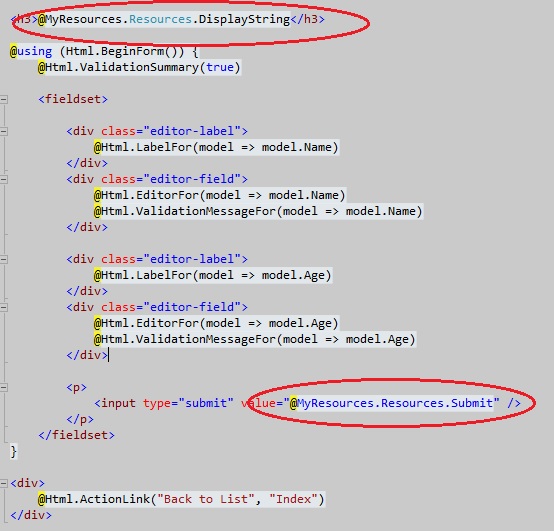
همچنین hard coded string ها را در view تغییر می دهیم.

برای تست کردن تغییرات باید زبان پیش فرض Browser را به Hindi-Indian تغییر دهیم.
بنابراین برنامه زبان پیش فرض Browser را چک می کند و برطبق آن زبان و فرهنگ لود می شود.
حال زبان پیش فرض را در IE تغییر می دهیم.
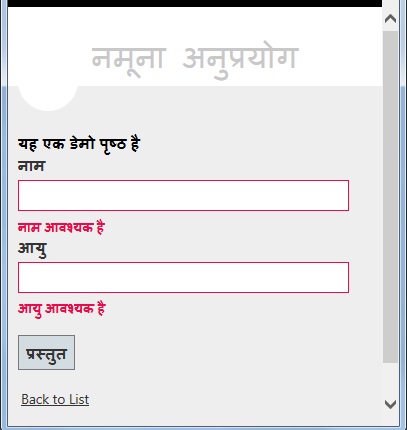
هم اکنون برنامه را اجرا می کنیم و نتیجه را مشاهده می کنیم.


حال ما یک برنامه ای داریم که قابلبت نمایش در دو زبان انگلیسی و هندی را دارد.